[Phonegap+Sencha Touch] 移动开发21 Sencha touch tapHold事件 触发时间太长的解决办法
本文共 157 字,大约阅读时间需要 1 分钟。
sencha touch中tapHold或者List的itemTapHold事件 要长按1秒才会触发,感觉时间挺长的,google搜了下解决办法,
找到你的Sencha touch项目\touch\src\event\recognizer\LongPress.js
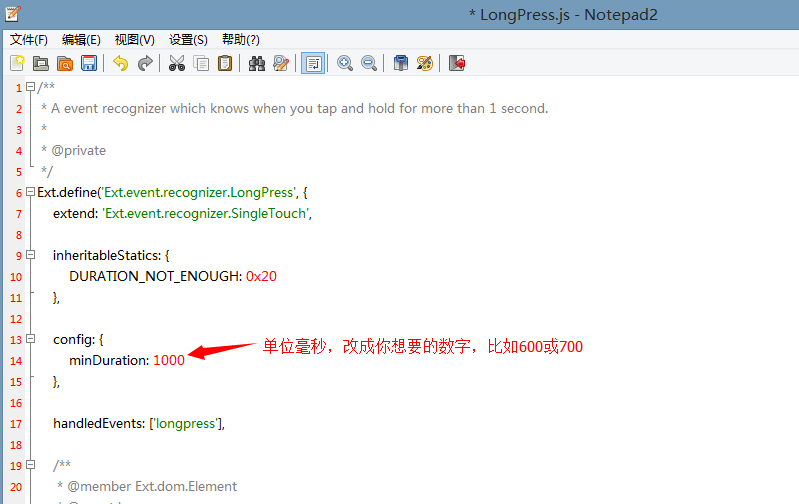
找到如下图的地方,改成你要的数字就行,单位毫秒:
你可能感兴趣的文章
onerror 事件
查看>>
SQL中Group By的使用
查看>>
(转载)数据库事务
查看>>
(转载)HTTP深入浅出 http请求
查看>>
(转载)正确理解cookie和session机制原理
查看>>
jQuery ajax - ajax() 方法
查看>>
(Ajax中)Get请求与Post请求的区别
查看>>
jQuery 遍历 - find() 方法
查看>>
HTML <div> 标签的 align 属性
查看>>
sql中drop、truncate和delete的区别
查看>>
SQL Server数据库中索引使用和优化
查看>>
jquery 中的deffered和promise对象方法及$when done then的使用
查看>>
XML 命名空间(XML Namespaces)
查看>>
Android 中的 adapter
查看>>
Android开发的四大基本组件
查看>>
Android四大基本组件介绍与生命周期
查看>>
android Toast---五种情形
查看>>
Android:显式Intent和隐式Intent
查看>>
win7 安装maven后提示mvn 不是内部或外部命令
查看>>
数据挖掘十大经典算法
查看>>